10 Kỹ Thuật Illustrator Cho Người Mới Bắt Đầu | Hướng Dẫn Chi Tiết
2025-04-17 15:36:07

Chào mừng bạn đến với hướng dẫn toàn diện về Adobe Illustrator dành cho người mới bắt đầu! Nếu bạn đang muốn đặt những viên gạch đầu tiên trên hành trình chinh phục phần mềm thiết kế vector mạnh mẽ này, thì bạn đã đến đúng nơi. Trong video/bài viết này, chúng tôi sẽ tiết lộ 10 kỹ thuật Illustrator thiết yếu mà bất kỳ người mới nào cũng cần thành thạo để nhanh chóng nâng cao trình độ và tự tin tạo ra những tác phẩm ấn tượng.
Tôi sẽ dẫn dắt bạn qua từng bước, từ những thao tác cơ bản như tạo hình, thêm màu sắc, đến việc sử dụng các công cụ mạnh mẽ như Pathfinder (hoặc Shaper Tool) để xây dựng những hình dạng phức tạp. Bạn cũng sẽ khám phá tính năng Intertwine mới lạ, làm chủ sức mạnh của Smart Guides trong việc căn chỉnh và phân phối các đối tượng một cách chính xác. Hơn thế nữa, bạn sẽ học cách sử dụng mặt nạ cắt (Clipping Mask) để kiểm soát hiển thị của tác phẩm, cũng như các phương pháp căn chỉnh và phân phối đối tượng một cách chuyên nghiệp. Cuối cùng, tôi sẽ hướng dẫn bạn cách xuất tác phẩm nghệ thuật của mình từ Adobe Illustrator để dễ dàng chia sẻ với mọi người.
Với việc nắm vững 10 kỹ thuật Illustrator quan trọng này, bạn sẽ có một nền tảng vững chắc để phát triển và trở thành một chuyên gia Adobe Illustrator thực thụ! Hãy cùng bắt đầu nào!
1. Mẹo Tạo Hình Cơ Bản Trong Illustrator
- Tạo hình vuông và hình tròn hoàn hảo: Nhấn và giữ phím Shift trong khi kéo chuột để tạo hình vuông, hình tròn và các hình dạng đều cạnh khác.
- Vẽ hình từ tâm: Giữ phím Alt (Option trên Mac) đồng thời kéo chuột để hình dạng được vẽ ra từ tâm điểm.
- Kéo thẳng hàng: Giữ phím Shift khi di chuyển các điểm neo để đảm bảo đường thẳng tuyệt đối theo phương ngang hoặc phương dọc.
- Bo tròn góc: Kéo các điểm tròn nhỏ ở góc của hình chữ nhật hoặc hình đa giác để tạo hiệu ứng bo tròn. MẸO: Nếu bạn không thấy các điểm này, hãy chọn công cụ Direct Selection Tool (mũi tên trắng) và nhấp vào hình dạng.
2. Tạo Hiệu Ứng Đan Xen Với Object Intertwine

- Vẽ một vài hình chữ nhật và tô các màu khác nhau để dễ quan sát.
- Bo tròn các góc của chúng và xoay chúng để tạo một bố cục chồng chéo thú vị, ví dụ như hình dấu thăng cách điệu.
- Chọn tất cả các hình bằng cách kéo chuột qua chúng bằng công cụ Selection Tool (mũi tên đen).
- Truy cập Object > Intertwine và sử dụng công cụ vẽ đường tròn để khoanh vùng các khu vực giao nhau mà bạn muốn tạo hiệu ứng đan xen. Illustrator sẽ tự động xử lý phần còn lại!
3. Tận Dụng Smart Guides Để Căn Chỉnh Chính Xác

- Kích hoạt Smart Guides bằng cách vào View > Smart Guides.
- Tạo một vài hình vuông. Nhấn và giữ Alt (Option) đồng thời kéo một hình vuông để tạo bản sao. Di chuyển bản sao này gần hình vuông gốc và quan sát cách Smart Guides hiển thị các đường gióng và thông tin căn chỉnh tự động, giúp các đối tượng "hít" vào nhau một cách hoàn hảo.
4. Nhóm Đối Tượng và Sao Chép Hiệu Quả
- Chọn tất cả các hình vuông bạn vừa tạo. Mở bảng Layers (Window > Layers) để thấy danh sách các đối tượng riêng lẻ. Để quản lý dễ dàng hơn, chúng ta sẽ nhóm chúng lại.
- Trước khi nhóm, hãy tạo một bản sao của các hình vuông này để làm bóng đổ.
- Chọn tất cả các hình vuông và vào Edit > Copy. Sau đó, thay vì Edit > Paste thông thường (dán ngẫu nhiên), hãy sử dụng Edit > Paste in Front (Ctrl+F / Cmd+F) hoặc Edit > Paste in Back (Ctrl+B / Cmd+B).
- Trong trường hợp này, chúng ta chọn Edit > Paste in Back vì các hộp mới sẽ là bóng đổ nằm phía sau các hộp gốc.
- Chọn các hộp vừa dán (bóng đổ), đổi màu tô thành màu đen, sau đó sử dụng công cụ Move Tool (V) kết hợp với phím Shift và các phím mũi tên (phải và xuống) để dịch chuyển bóng đổ một chút sang phải và xuống.
- Kiểm tra lại bảng Layers và bạn sẽ thấy rất nhiều hình dạng riêng lẻ. Hãy tưởng tượng điều này sẽ phức tạp như thế nào khi làm việc với các thiết kế lớn hơn!
- Để quản lý tốt hơn, hãy chọn tất cả các hình vuông màu trắng và vào Object > Group (Ctrl+G / Cmd+G). Lặp lại tương tự với tất cả các hình vuông màu đen (bóng đổ).
- Bây giờ, hãy nhìn vào bảng Layers. Mọi thứ đã trở nên gọn gàng hơn rất nhiều! Bạn vẫn có thể mở từng nhóm để chỉnh sửa các hình dạng riêng lẻ bên trong.
5. Làm Chủ Màu Sắc, Gradient và Pattern

Ảnh mình họa từ kho dữ liệu getlink vectorstock
- Nhấp đúp vào nhóm hình vuông màu trắng trên cùng để vào chế độ chỉnh sửa nhóm, cho phép bạn chọn từng hình vuông riêng lẻ để tùy chỉnh màu tô và đường viền.
- Thay đổi màu tô/viền: Sử dụng thanh công cụ ở phía bên trái để chọn và thay đổi màu sắc.
- Bảng Swatches (Window > Swatches): Khám phá các mẫu màu có sẵn và cách thêm màu mới.
- Bảng Color (Window > Color): Điều chỉnh màu sắc một cách chi tiết bằng các thanh trượt.
- Thêm Pattern: Mở menu hamburger trong bảng Swatches và chọn Open Swatch Library > Patterns. Thêm các mẫu họa tiết độc đáo vào thiết kế của bạn.
- Tạo Gradient: Sử dụng thanh công cụ hoặc bảng Gradient (Window > Gradient) để thêm và tùy chỉnh các chuyển màu mượt mà.
- Gradient trên đường viền: Illustrator cho phép bạn áp dụng gradient không chỉ cho vùng tô mà còn cho cả đường viền của đối tượng.
- Freeform Gradient: Khám phá công cụ Freeform Gradient trong bảng Gradient để tạo các chuyển màu tự do và độc đáo.
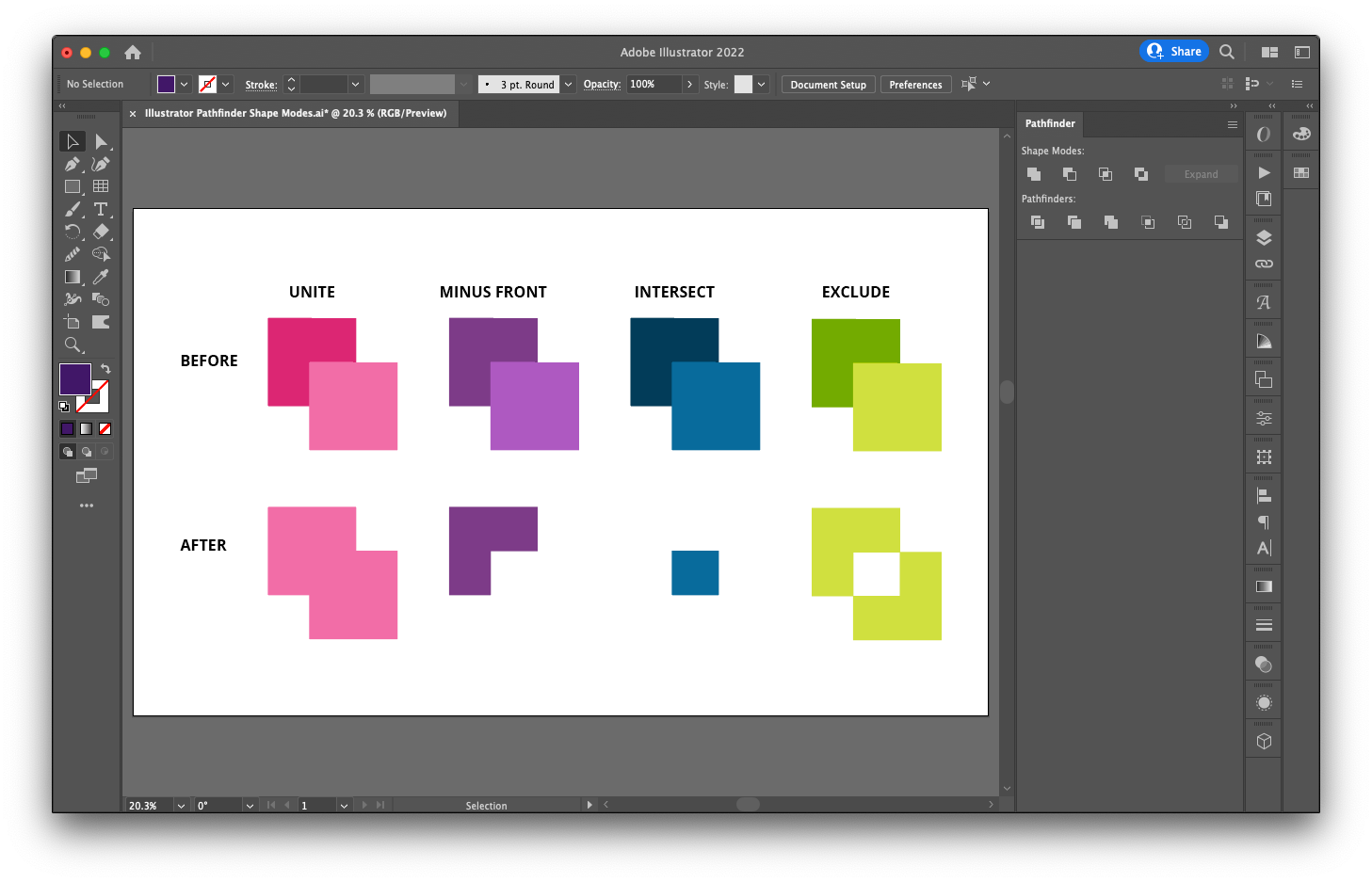
6. Sức Mạnh Của Pathfinder Trong Chia Cắt Hình Dạng

- Tạo một vài hình dạng cơ bản (hình tròn, hình vuông, hình tam giác, v.v.) với các màu tô khác nhau.
- Mở bảng Pathfinder (Window > Pathfinder).
- Di chuyển các hình dạng sao cho chúng chồng lên nhau.
- Thử nghiệm với các tùy chọn khác nhau trong bảng Pathfinder (ví dụ: Unite, Minus Front, Intersect, Exclude, Divide) để xem cách chúng kết hợp và chia cắt các hình dạng ban đầu thành những hình dạng mới phức tạp hơn. Pathfinder là một công cụ vô cùng quan trọng để tạo ra các hình minh họa và logo độc đáo.
7. Căn Chỉnh và Phân Phối Đối Tượng Với Bảng Align
- Chọn nhiều đối tượng trên bản vẽ.
- Mở bảng Align (Window > Align).
- Sử dụng các tùy chọn Align Objects để căn chỉnh các đối tượng theo chiều ngang (Left, Center, Right) và chiều dọc (Top, Center, Bottom) so với vùng chọn hoặc so với artboard.
- Căn chỉnh theo đối tượng chính (Align to Key Object): Chọn một đối tượng bạn muốn làm "mốc" căn chỉnh (nhấp vào nó một lần nữa sau khi đã chọn tất cả các đối tượng). Sau đó, các tùy chọn căn chỉnh sẽ dựa trên đối tượng này.
- Sử dụng các tùy chọn Distribute Objects để phân phối đều khoảng cách giữa các đối tượng đã chọn theo chiều ngang hoặc chiều dọc.
8. Sử Dụng Mặt Nạ Cắt (Clipping Mask) Để Kiểm Soát Hiển Thị
Mặt nạ cắt (Clipping Mask) là một công cụ mạnh mẽ trong Illustrator, cho phép bạn sử dụng một đối tượng làm khuôn để ẩn đi các phần của các đối tượng khác nằm bên dưới.
-
Tạo mặt nạ đơn giản: Vẽ một hình dạng đơn giản (ví dụ: hình tròn, hình chữ nhật) lên trên đối tượng bạn muốn ẩn một phần (trong trường hợp này là hình ảnh cầu thủ khúc côn cầu). Chọn cả hình dạng mặt nạ và đối tượng bên dưới, sau đó vào Object > Clipping Mask > Make (Ctrl+7 / Cmd+7). Phần của đối tượng nằm ngoài hình dạng mặt nạ sẽ bị ẩn đi.
-
Lưu ý quan trọng về mặt nạ phức tạp: Đôi khi, các hình dạng quá phức tạp có thể không hoạt động tốt như mặt nạ cắt. Để khắc phục điều này, bạn có thể cần mở rộng (Expand) hình dạng phức tạp đó trước khi sử dụng làm mặt nạ. Ví dụ, nếu bạn tạo một hình ngôi sao hoặc hình tia sáng bằng cách sử dụng đường viền dày (ví dụ: 30pt) và áp dụng hiệu ứng biến dạng, bạn cần chọn đối tượng này và vào Object > Expand Appearance, sau đó Object > Expand (chọn Fill và Stroke) để chuyển nó thành các vùng tô độc lập trước khi sử dụng làm mặt nạ cắt.
9. Khám Phá Sức Mạnh Của Màu Toàn Cục (Global Color) Trong Illustrator

Màu toàn cục (Global Color) là một tính năng cực kỳ hữu ích giúp bạn dễ dàng thay đổi màu sắc của nhiều đối tượng cùng một lúc. Khi bạn chỉnh sửa một màu toàn cục trong bảng Swatches, tất cả các đối tượng được tô bằng màu đó sẽ tự động cập nhật theo.
-
Tạo màu toàn cục từ đối tượng: Bỏ nhóm (Ungroup) các đối tượng của cầu thủ khúc côn cầu (nếu chúng đang được nhóm). Sử dụng công cụ Magic Wand Tool (Y) (đặt Tolerance thành 0 trong cài đặt để chọn chính xác màu bạn nhấp vào) và nhấp vào vùng màu xanh lam đậm trên trang phục của cầu thủ. Điều này sẽ chọn tất cả các đối tượng có cùng màu xanh lam đậm. Trong bảng Swatches (Window > Swatches), nhấp vào biểu tượng New Color Swatch ở phía dưới. Trong hộp thoại New Swatch, đảm bảo tùy chọn Global được đánh dấu. Nhấn OK. Màu xanh lam đậm bạn chọn bây giờ đã trở thành một màu toàn cục. Lưu ý rằng tất cả các hình dạng bạn vừa chọn hiện đang được tô bằng màu toàn cục mới này, và bạn có thể áp dụng nó cho bất kỳ hình dạng nào khác trong tác phẩm của mình.
-
Tạo màu toàn cục từ nền: Tương tự, sử dụng công cụ Magic Wand Tool (Y) để chọn vùng màu xanh lam nhạt của nền. Tạo một màu mới trong bảng Swatches và đảm bảo đánh dấu tùy chọn Global.
-
Sử dụng màu toàn cục trong Gradient: Chọn nền. Trong bảng Gradient (Window > Gradient), nhấp vào ô màu bên trái và chọn màu xanh lam nhạt toàn cục bạn vừa tạo. Sau đó, nhấp vào ô màu bên phải và chọn màu xanh lam đậm toàn cục. Bây giờ, nền của bạn được tô bằng một gradient sử dụng hai màu toàn cục này.
-
Chỉnh sửa màu toàn cục: Nhấp đúp vào bất kỳ mẫu màu toàn cục nào trong bảng Swatches. Khi bạn thực hiện thay đổi màu sắc trong hộp thoại Swatch Options và nhấn OK, bạn sẽ thấy tất cả các đối tượng được liên kết với màu toàn cục đó (bao gồm cả các phần của cầu thủ và gradient nền) đều tự động cập nhật theo sự thay đổi của bạn. Đây là một cách cực kỳ hiệu quả để điều chỉnh bảng màu của toàn bộ thiết kế một cách nhanh chóng.
10. Xuất và Lưu Tác Phẩm Nghệ Thuật Ở Nhiều Định Dạng Tệp Khác Nhau
Illustrator cung cấp nhiều tùy chọn để xuất và lưu tác phẩm nghệ thuật của bạn cho các mục đích khác nhau.
-
Xuất bản vẽ hoặc vùng hiển thị: Để xuất toàn bộ bản vẽ (Artboard) hoặc chỉ những gì đang hiển thị trên màn hình, hãy vào File > Export > Export As... (Ctrl+Alt+Shift+S / Cmd+Option+Shift+S). Trong hộp thoại này, bạn có thể chọn định dạng tệp mong muốn (ví dụ: JPEG, PNG, TIFF, SVG), chỉ định vị trí lưu, đặt tên tệp và điều chỉnh các tùy chọn xuất cụ thể cho từng định dạng. Đảm bảo chọn Use Artboards nếu bạn muốn xuất từng Artboard thành một tệp riêng lẻ.
-
Xuất vùng chọn: Nếu bạn chỉ muốn xuất một phần cụ thể của tác phẩm nghệ thuật, hãy chọn các đối tượng đó bằng công cụ Selection Tool (V) và sau đó vào File > Export > Export Selection.... Tương tự như Export As, bạn có thể chọn định dạng, vị trí lưu và điều chỉnh các cài đặt liên quan.
-
Sử dụng bảng Export Assets: Đây là một công cụ mạnh mẽ để tạo và quản lý nhiều phiên bản và định dạng khác nhau của các tài sản (assets) trong thiết kế của bạn. Mở bảng Export Assets (Window > Asset Export). Kéo và thả các đối tượng hoặc các nhóm đối tượng bạn muốn xuất vào bảng này. Bạn có thể thêm nhiều phiên bản của cùng một tài sản với các định dạng và kích thước khác nhau (ví dụ: một biểu tượng xuất dưới dạng PNG ở các kích thước 1x, 2x và SVG). Sau khi thiết lập xong, bạn có thể nhấp vào nút Export ở phía dưới và chọn thư mục bạn muốn lưu các tài sản đã xuất.
Lời kết:
Chúc mừng bạn đã hoàn thành hướng dẫn về 10 kỹ thuật Illustrator cơ bản dành cho người mới bắt đầu! Việc luyện tập thường xuyên sẽ giúp bạn thành thạo những kỹ năng này và tự tin hơn trong việc tạo ra những tác phẩm thiết kế ấn tượng. Hãy nhớ rằng, Illustrator là một công cụ mạnh mẽ với vô vàn khả năng khám phá. Đừng ngừng học hỏi và thử nghiệm những điều mới mẻ!
Toàn bộ kỹ thuật trên được trình bày trong video tiếng anh sau đây, bạn có thể tham khảo kết hợp với diễn giải ở trên để tiếp thu kiến thức


